Formulärbyggare
I denna artikel ska vi lära oss att skapa ett formulär som vi kan lägga ut på vår hemsida. Detta kan vara bra att använda sig av om man exempelvis vill skapa ett kontaktformulär så att kunder kan kontakta oss via hemsidan.
Om du behöver skapa en ny sida för ditt formulär så kan du läsa mer om hur du gör det här.
Steg 1 - Skapa formulär:
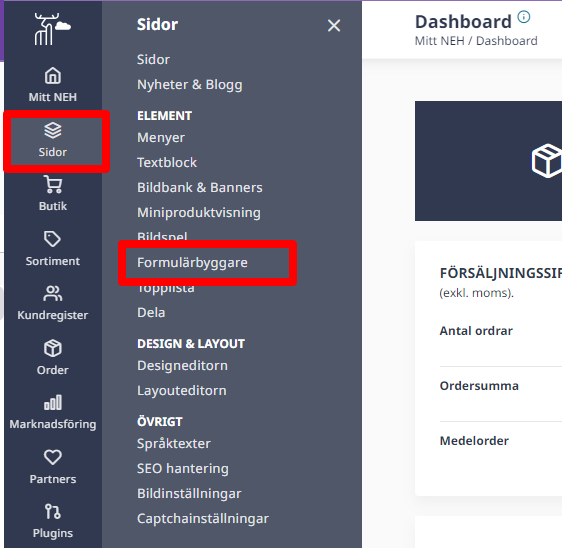
Börjar med att gå till Sidor och välj sedan Formulärbyggare. Längst ner till höger trycker du sedan på knappen Skapa nytt formulär. Fyll i namnet på ditt forumulär i pop up:en som dyker upp, tryck på därefter på Skapa. Då får du upp en ruta där du kan fylla i en Rubrik för formuläret och välja en mailadress som kundernas mail ska skickas till. När vi gjort detta trycker vi på Spara.

Steg 2 - Fyll i forumläret:
I detta steg kommer du Redigera och därmed skapa grunden för ditt formulär. Börja med att ange vilken e-postadress forumläret ska skickas till (markerat med siffra 1 i bild ovan). Ange sedan rubriken för formuläret (markerat med siffra 2 i bild ovan). Tryck slutligen på Skapa nytt fält (markerat med siffra 3 i bild ovan).
Steg 2 - Skapa fält:
Börja med att Välja typ av fält för ditt formulär (markerat med siffra 1 i bild ovan). När du markerat ett fält så dyker en beskrivning upp för vad varje fält innebär.
Om fältet ska vara obligatoriskt för kunden att fylla i så klickar du i rutan Obligatorisk (markerat med siffra 2 i bild ovan).
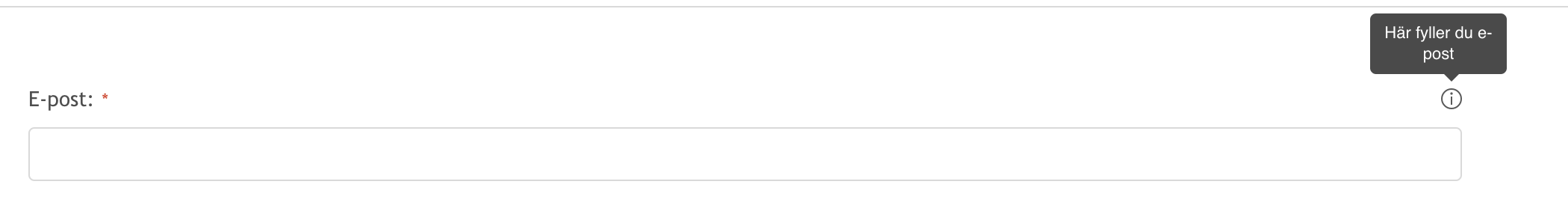
Lägg sedan till en rubrik så att kunden vet vad dom ska fylla i för detta fält. Sedan kan du även fylla i en beskrivning om något behövs förklaras för kunden. Se exempel nedan.

Du har följande alternativ för ditt formulär:
- Beskrivande text - Beskrivande text används om du vill ha exempelvis en introduktionstext i ditt formulär eller vill förklara något specifikt för kunden i formuläret.
- Ifyllbart textfält - Detta skapar ett ifyllbart textfält för kunden där denne exempelvis kan ange sitt namn.
- Ifyllbar textarea - Detta skapar ett ifyllbart textfält för kunden där denne exempelvis kan ange sitt namn.
- Checkbox - Detta skapar en checkruta som är ikryssbar för kunden. Detta kan användas om du exempelvis vill att kunden ska godkänna något i samband med att den skickar sitt formulär.
- Ifyllbart nummerfält (kräver numeriskt värde) - Detta skapar ett ifyllbart fält där kunden måste ange ett numeriskt värde för att formuläret ska godkänna det som är ifyllt.
- Valbar rullist - Detta skapar en rullist med olika val som kunden har att välja mellan. Detta kan användas om kunden exempelvis ska välja ärendetyp.
- Radioknappar - Detta skapar radioknappar som kunden får välja mellan. Enbart en kan väljas, till exempel om kunden ska välja om den föredrar via e-post eller telefon.
- E-post - Med ett fält för e-post kan du låta dina besökare fylla i sin e-postadress. Du kan även använda e-postadressen när du svarar på mailet. Kryssa i inställningen Används som 'Svara-till'-adress för detta alternativ.
- SBScript-variabel - Denna typ är till för specialutvecklingar i mallarna där data kan tas fram och läggas i variabler som sedan ska skickas med i mailet från formuläret.
När du har skapat dina fält trycker du på Spara.
Steg 3 - Klistra in formuläret:
När du skapat alla dina fält så scrollar du längst ner på sidan så finner du ett SBscript längst ner. Detta script ska klistras in i ett HTML-block på en sida där vi vill ha formuläret, kopiera detta script och tryck sedan på spara. Se bild nedan.
För att placera formuläret på din sida beger du dig till sidan i fråga, antingen genom Sidor -> Sidor eller Sidor -> Layouteditorn. Sedan behöver du lägga till ett HTML-block eller direkt på sidan om du skapat en sida utan att aktivera Sideditorn. Om du behöver skapa en ny sida för ditt formulär så kan du läsa mer om hur du gör det här.
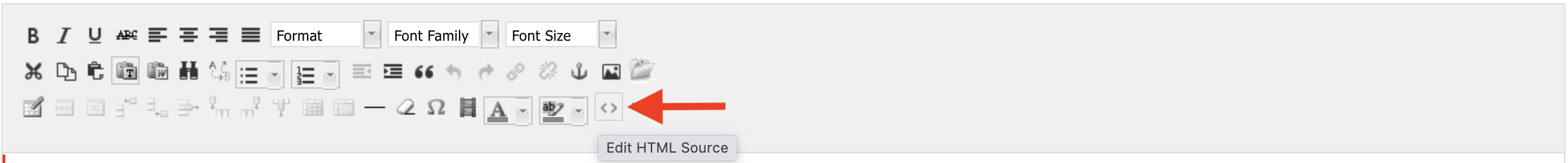
Du klistrar in din SBscript via HTML Source Editor (Se markerat i bild nedan) antingen i ditt HTML-block eller direkt på sidan om du inte aktiverat Sideditorn.

Sedan klistrar du in koden i HTML Source Editor och trycker på Update. Lägg sedan till eventuell rubrik och andra element på sidan om du vill ha något mer på sidan. Tryck slutligen på Spara längst nere till Höger.
Resultat i butiken:
När du sedan sparat din sida kan du se hur ditt formulär ser ut ute i butiken. Tänk på att du behöver koppla sidan till butiken för att den ska synas. Exempelvis via Toppmenyn eller Footern.
Här kan du ta del av hur du länkar din sida via Toppmenyn.
Här kan du ta del av hur du länkar din sida via Toppmenyn.
Lycka till!